13A Final Portfolio
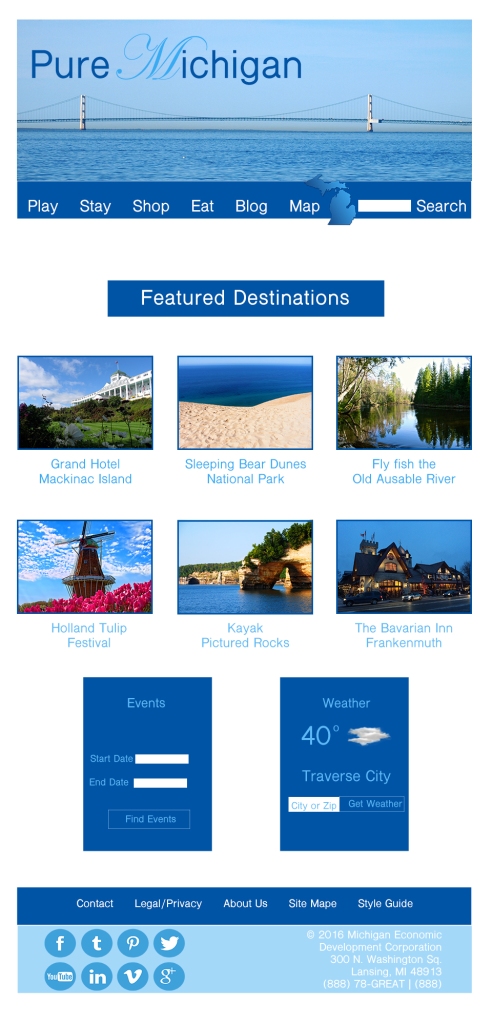
Process: I started by editing my projects based on the nets I received from my professor, Sister Larson. I placed a colored shape behind the title of my event poster and I created more space between the information and the design element to create adequate white space. I edited the design element on my typography project to align with the title. I made a similar correction on my web design by moving the content closer to the navigation bar and adjusting the rest of the content accordingly. I also change some of the text to a darker color on my web design. I adjusted the lead on the information portion of my movie poster – decreasing the space – and adjusting the text within the space. On my slide project I redesigned one slide to reflect Sister Larson’s suggestion to place a diamond shape with text right in the middle of the slide. I spent most of my editing time on my photography project. I tried to create more contrast in my images and I added an image to my collage that was suggested (a spiral cone-shaped block). I then placed the images on Powerpoint slides. I created 10 slides with similar design elements and varied the placement of the elements and labels. I maintained continuity between slides by using a base color and accentuate the design I on the slide by using its dominant color as an accent color on the slide. While uploading the presentation to slideshare.net I encountered a problem with formatting that was reconciled by turning each slide into a jpeg and creating a new slide presentation to upload.
My audience is any person interested in design and future employers.
Critique: Cheryl Meinen said, “Looks great! I would change slide 4 and 6 background to grey so it would match all the other slides though.” Shelley Guthrie Tiffany added, “The one slide where the arrow is under the text label feels a little off. It competes for attention with the text. Consider placing it like the other slides. Nice job! Judy Daines said, “Slide 7 – the title “movie poster” is over the arrow, otherwise I think it is awesome! Love your slogans, now I need to think for mine!
Based on Cheryl’s critique I did change the two slides to a gray background to match the others and to maintain continuity. Based on Shelley and Judy’s suggestion I moved the arrow design element on slide 7 out from under the title, but kept it slightly under the end of the title.
Color scheme: Triadic (Brick, Lime and Indigo)
Font: Title/Headings – Copperplate Gothic Bold (slab serif) & Subtitles – Gabriola (script)